列表:
HTML 中有兩種類型的列表:無序列表和有序列表,以及一種特殊的描述列表。
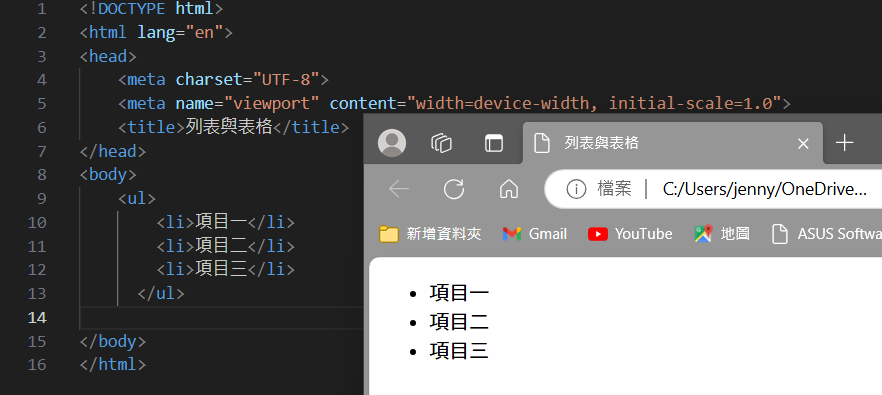
無序列表(Unordered List)

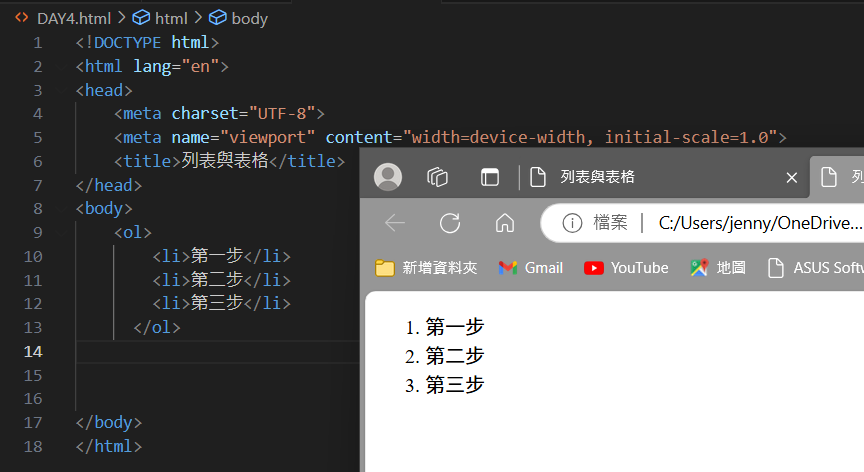
有序列表(Ordered List):


<table>
</tr>
<tr>
<td>第一欄</td>
<td>第二欄</td>
</tr>
</table>
表格標籤說明
實作:
<h1>HTML 列表與表格</h1>
<h2>無序列表</h2>
<ul>
<li>蘋果</li>
<li>香蕉</li>
<li>橘子</li>
</ul>
<h2>有序列表</h2>
<ol>
<li>早上起床</li>
<li>吃早餐</li>
<li>去上課</li>
</ol>
<h2>描述列表</h2>
<dl>
<dt>HTML</dt>
<dd>超文本標記語言,用於創建網頁。</dd>
<dt>CSS</dt>
<dd>層疊樣式表,用於控制網頁的外觀樣式。</dd>
</dl>
<h2>簡單的表格</h2>
<table border="1">
<tr>
<th>產品</th>
<th>價格</th>
<th>數量</th>
</tr>
<tr>
<td>筆記本電腦</td>
<td>$1000</td>
<td>2</td>
</tr>
<tr>
<td>滑鼠</td>
<td>$20</td>
<td>5</td>
</tr>
<tr>
<td>鍵盤</td>
<td>$50</td>
<td>3</td>
</tr>
</table>
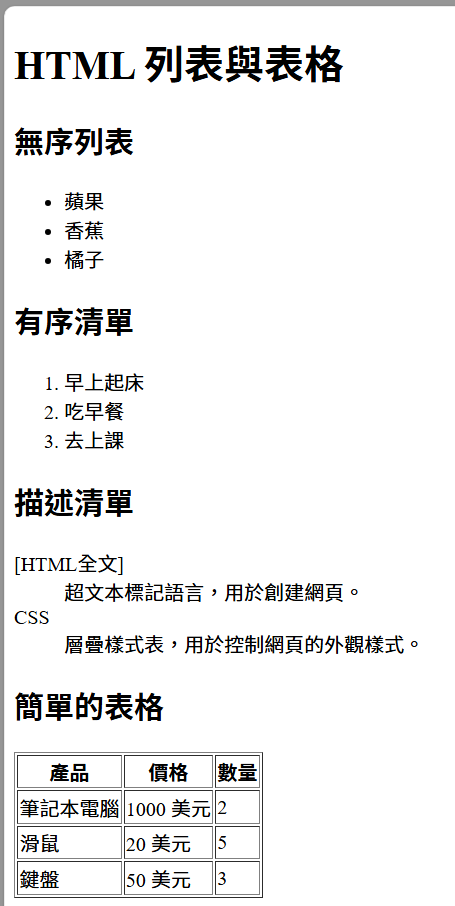
網頁會呈現下圖:
我發現我結語好像寫來寫去都是學了些什麼,所以我打算之後都不寫結語了,哈哈![]()
